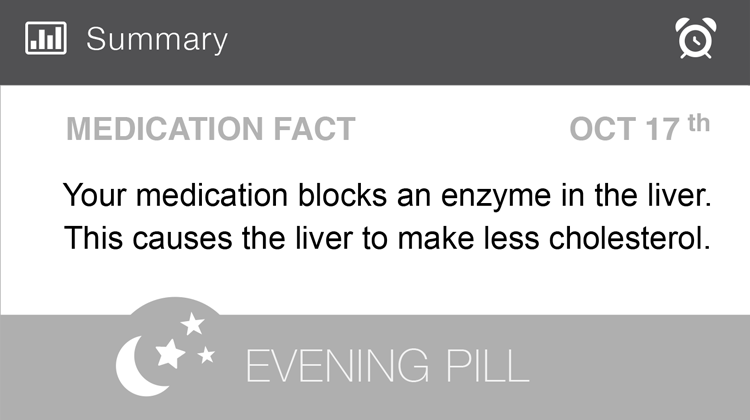
Medical Adherence
Adherence is a patient’s propensity to take their medication on time and at the correct dosage. This is a design exploration into how a user would be able to track their adherence to the prescription and stay motivated with a simple application.